Fonctionnement de la syntaxe box-shadow
Le fonctionnement de la box-shadow est simple, pour comprendre sa syntaxe, prenons un exemple :
box-shadow: 1px 2px 3px 4px rgba(76,76,76,0.5);
Notre code comporte 5 parties importantes à comprendre :
- Le décalage horizontal X-Offset) : 1px dans l'exemple ci-dessus.
Il indique la distance horitale de l'ombre sera de la carte horizontalement
Une valeur positive signifie à droite, négative signifie à gauche. - Le décalage vertical (Y-Offset) : 2px dans l'exemple ci-dessus.
Il indique la distance horitale de l'ombre sera de la carte verticalement.
Une valeur positive signifie vers le bas, négative signifie vers le haut. - Le flou (Blur) : 3px dans l'exemple ci-dessus.
Il indique à quel point l'ombre sera floue.
Un rayon plus élevé signifie plus de flou. - La propagation (Blur-Offset) : 4px dans l'exemple ci-dessus.
Elle indique dans quelle mesure l'ombre s'étendra dans toutes les directions. - La couleur (Color) : rgba (76,76,76,0.5) dans l'exemple ci-dessus.
Elle détermine la couleur de l'ombre.
Si elle n'est pas indiquée, la couleur du texte par défaut sera utilisée.
Les valeurs de couleur peuvent être en Hex, RVB ou HSL.
Cette technique simple permet de mettre en valeur un élément de votre design facilement.
Comment utiliser plusieurs couches d'ombre
Ici encore, la méthode est très simple : séparer vos différentes syntaxes box-shadow par des virgules (,).
box-shadow: 5px 5px 0px 0px #289FED, 10px 10px 0px 0px #5FB8FF, 15px 15px 0px 0px #A1D8FF, 20px 20px 0px 0px #CAE6FF, 25px 25px 0px 0px #E1EEFF, 5px 5px 15px 5px rgba(0,0,0,0);
Vous obtiendrez une succession d'ombres de plus en plus opaques comme dans notre caroussel.
Box-shadow inset
L'ajout de la valeur inset dans la définition de votre ombre permet de déclarer une ombre interne et non le comportement par défaut qui est vers l'extérieur (outer shadow).
box-shadow: inset 1px 2px 3px 4px rgba(76,76,76,0.5);
Box-shadow hover
Pour faire un effet hover avec une box-shadow sur votre élément, il suffit d'ajouter une classe à ce même élément avec un effet hover.
.box:hover {
box-shadow: 1px 2px 3px 4px rgba(66,78,55,0.3);
}
Voici un exemple sympa de box-shadow sur des boutons : https://codepen.io/giana/pen/BZaGyP
Quelques exemples de box-shadow
Vous trouverez ces exemples en image dans le caroussel en début de page
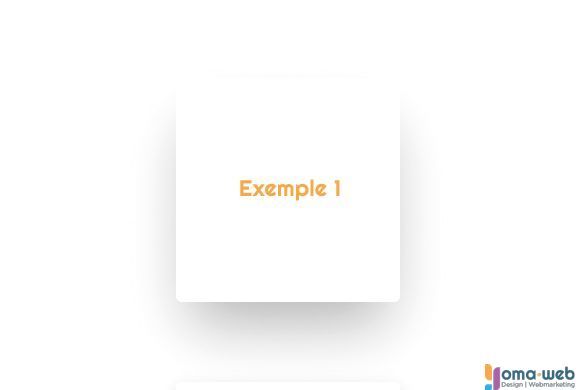
Exemple 1 :

box-shadow: rgba(0, 0, 0, 0.15) 1.95px 1.95px 2.6px;
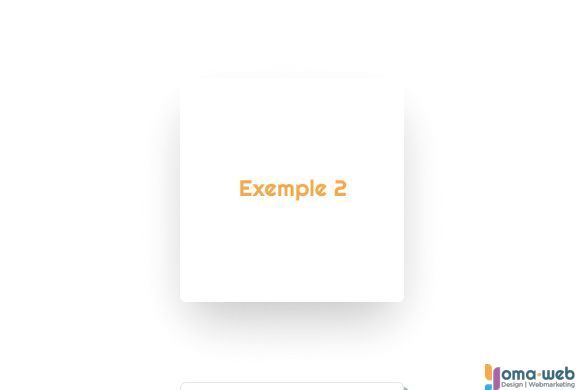
Exemple 2 :

box-shadow: rgba(0, 0, 0, 0.25) 0px 25px 50px -12px;
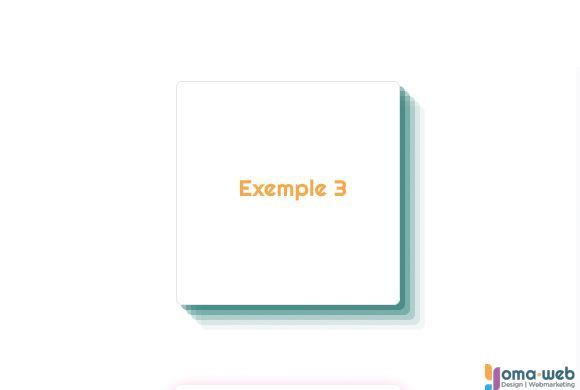
Exemple 3 :

box-shadow: 5px 5px rgba(0, 98, 90, 0.4), 10px 10px rgba(0, 98, 90, 0.3), 15px 15px rgba(0, 98, 90, 0.2), 20px 20px rgba(0, 98, 90, 0.1), 25px 25px rgba(0, 98, 90, 0.05);
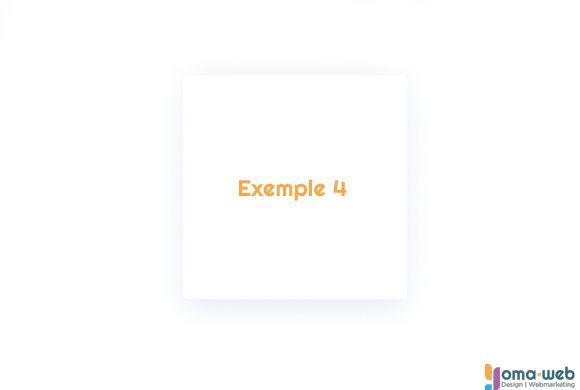
Exemple 4 :

box-shadow: rgba(7, 65, 210, 0.1) 0px 9px 30px;
Il existe de nombreux générateurs de box-shadow en ligne qui pourront vous aider :
- https://html-css-js.com/css/generator/box-shadow/
- https://cssgenerator.org/box-shadow-css-generator....
Vous avez un projet Web ?
Profitez de l'expérience d'un expert du
WEB
Je vous accompagne de la création à la stratégie de positionnement de votre site web.
