Améliorer l'UX avec le Dark Mode
Afin d'améliorer encore l'expérience utilisateur (UX), les webdesigners exploitent de plus en plus le Dark Mode.
Pour vous aider lors de vos futurs développements web, je vous partage ma méthode pour le mettre en place facilement.
Avant toute chose, il est bon de prévenir le navigateur que votre site prend en charge le Dark/Light Mode.
Pour cela, vous devez ajouter dans le template de vos pages web :
<meta name="color-scheme" content="dark light">
Vous pouvez également ajouter dans votre CSS :
:root{color-sheme: light dark;}
L'approche Media query
La méthode Media Query permet de déceler le mode utilisé par le navigateur "Light" ou "Dark".
Cette méthode a l'avantage de faciliter et de permettre une personnalisation complète de l'affichage en Dark Mode.
Elle est simple à mettre en place.
Pour l'appréhender, je vous fais un exemple :
@media (prefers-color-scheme: dark){
body{
background-color:#1a2035;
color:#fff;
}
a{
color:#f7a848;
}
img{filter:brightness(.8) contrast(1.2);}
}
Le principal inconvénient de cette méthode, elle est fastidieuse à mettre en place, surtout pour de gros projets.
Je vous conseille donc d'y intégrer des variables CSS : custom properties.
Le Dark Mode avec Media Query et les Custom Properties
Les custom properties (propriétés personnalisées) permettent de donner une valeur à une variable CSS.
Ainsi, lorsque il vous suffit de définir vos variables au début de votre fichier CSS.
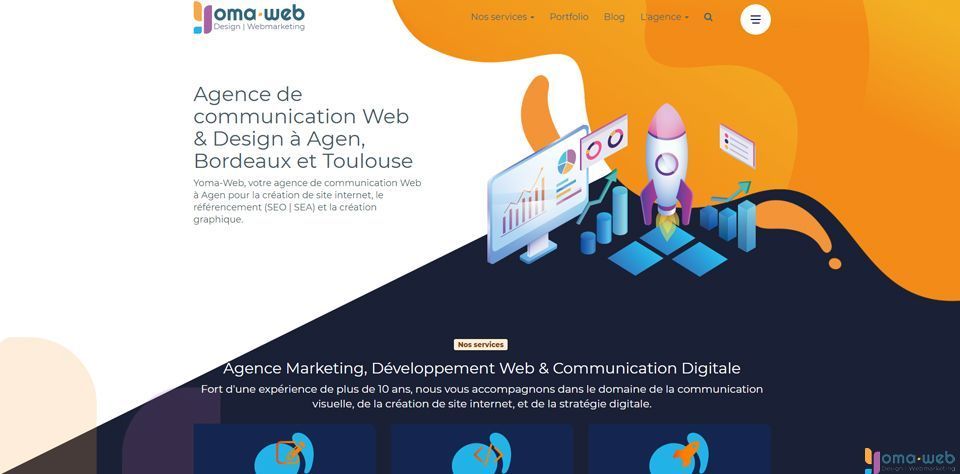
Je vous prend comme exemple ce que j'ai effectué sur Yoma-Web.
:root{
color-sheme: light dark;
--ctexte:#455763;
--bg-color:#fff;
--pcolor:#33667e;
--bg-grey:#f9f9f9;
--bg-shadow:7px 10px 15px 7px rgba(46, 61, 73, .15);
--m-shadow:0 3px 25px 0 rgba(47, 56, 68, 0.22);
}
Pour ré-utiliser vos variables définies en amont, vous devez utiliser cette syntaxe :
body {
color: var(--ctexte);
background-color:var(--bg-color);
}
En fait, vous préparez en amont les variables qui vont être modifiées pour le Dark Mode.
En effet, dans votre Media Query, vous pouvez ensuite aisément modifier les valeurs de vos variables afin de les adapter au Dark Mode :
@media (prefers-color-scheme: dark) {
:root{
--ctexte:#fff;
--bg-color:#1a2035;
--pcolor:#f7a848;
--bg-grey:#0d0c26;
--bg-shadow:0 3px 3px 0 rgba(46, 61, 73, .15);
--m-shadow:0 3px 25px 0 rgba(255, 154, 0, .24);
}
.services-box, .post-box {
background-color:#14264F;
}
#pre-footer {
background-color: #22364D;
}
.modal{color:var(--bg-color);}
.navbar.affix-top{background-color:var(--bg-color)}
.search-area{background-color:var(--bg-color)}
.search-area a.navbar-search-close {color:var(--pcolor);}
.breadcrumb > .active {color:var(--ctexte);}
.panel{background-color:#202940;}
.panel-default{border-color:#202940;}
.panel-title>a{color:var(--pcolor);}
.dropdown-menu{background-color:var(--bg-color);}
.thumbnail {background-color:transparent;}
.inner{color:var(--bg-color)}
img{filter:brightness(.8) contrast(1.2);}
}
Vous avez un projet Web ?
Profitez de l'expérience d'un expert du
WEB
Je vous accompagne de la création à la stratégie de positionnement de votre site web.