Constituer un nuancier de couleurs accessible
Avec l'émergence de nouveaux appareils : smartphones, tablettes, readers, notre façon de développer des sites internet a beaucoup évolué.
Le tactile apporte une évolution importante et un grand rôle dans le développement de nos applications web et dans l'ergonomie de nos interfaces.
L'émergence du microphone sur les portables et des assistants personnels tel qu'Alexa ou de Google Home va également apporter son lot d'évolution dans l'accessibilité (mais nous parlerons plus amplement de ces futures évolutions lors d'un prochain article).
Dans ce premier article, nous allons aborder l'accessibilité dans le choix des couleurs et des contrastes.
En effet l'accessibilité de votre application ou site internet passe forcément par le choix des couleurs.
Et ces couleurs doivent être accessible à tous, songez aux malvoyants, ou encore aux daltoniens.
Un utilisateur, qu'il soit handicapé ou non, doit pouvoir utiliser les services numériques.
Accessibilité et couleurs : le bon contraste
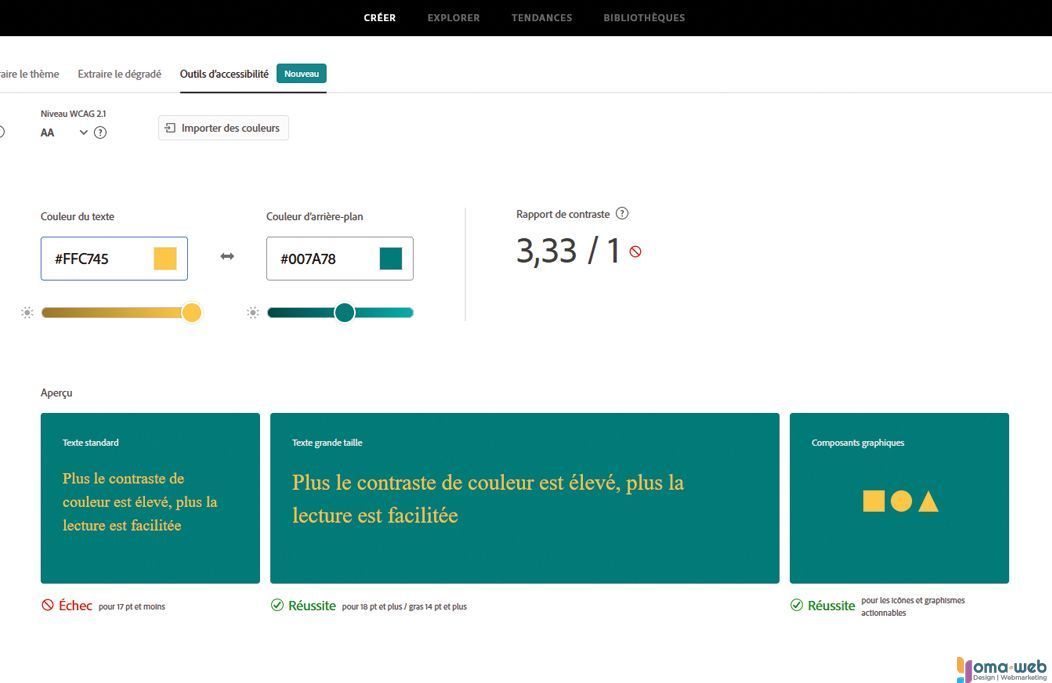
Lors du développement de votre design de site, application ou produits, il est important de vérifier l'accessibilité des couleurs.
Les dernières recommandations WCAG 2.1 indiquent que le texte et le fond doivent avoir un rapport de contraste minimum de 4,5:1, et de 3:1 pour le texte agrandi.
Donc avant de vous lancer tête baissée dans la création de votre design, il vous faudra contrôler vos choix de couleurs.
Pour cela, il existe des nombreux outils très pratiques pour trouver les meilleurs combinaisons de couleurs afin d'obtenir d'excellent contraste.
Outils de vérification des contrastes des couleurs
Voici une liste non-exhaustive de ces outils.
Si les deux couleurs que vous avez choisies ont un rapport de contraste trop faible par rapport au minimum ratio choisi, l'outil va vous proposer de nouvelles couleurs qui vont mieux s'associer.
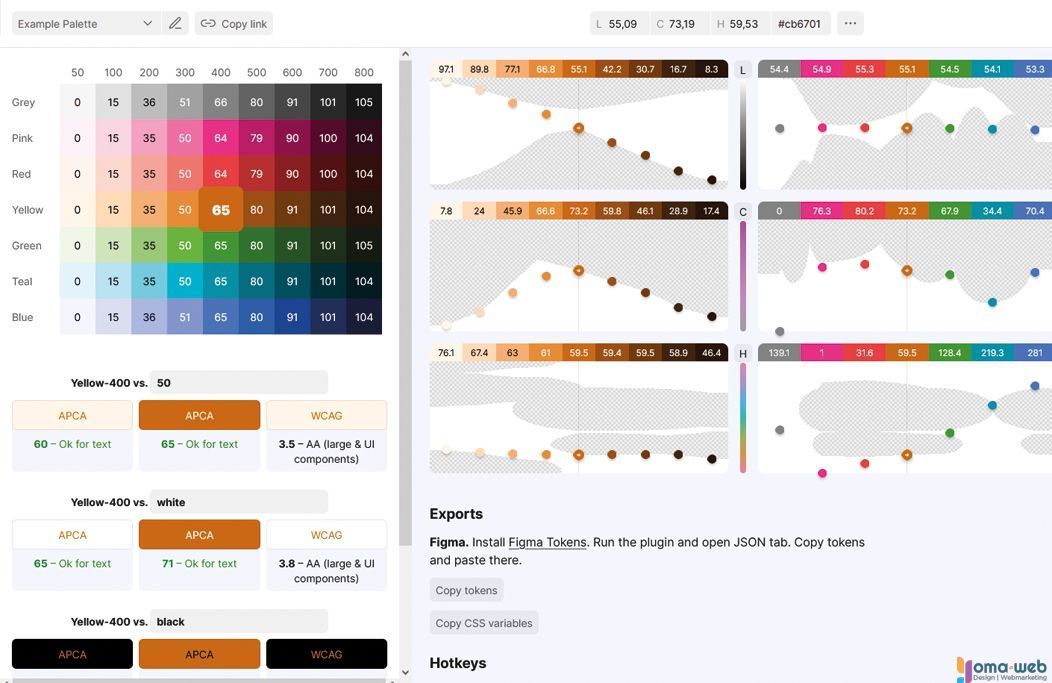
C'est un outil très pratique pour créer et vérifier sa palette de couleur et leurs associations.
Vous pouvez visualiser le résultat de vos couleurs (fond / premier plan) directement sur la page de l'outil.
L'outil va également vous aider à trouver une couleur alternative, si celles-ci ne s'associent pas.
L'avantage de leur système est la suggestion de couleurs.
En effet, si les couleurs que vous avez choisi ne sont pas assez contrasté, l'outil est capable de vous proposer deux couleurs semblables mais avec un meilleur contraste. Plutôt pratique.
Construire votre palette de couleurs : accessible et contrasté
Accessible color palette builder est un outil très complet. Avec cette application, vous pouvez intégrer 6 couleurs (les couleurs de votre charte graphique par exemple). L'outil va ensuite simplement analyser les couleurs ajoutées, et vous indiquer les combinaisons possibles pour votre site internet ou application.
Et si vous avez besoin de plus complet (plus de 6 couleurs différentes), vous pouvez utiliser Contrast Grid. Celui-ci accepte plus de personnalisation puisque vous créez vous-même vos colonnes et lignes de couleurs pour établir vos associations de couleurs.
Un outil complet pour tester votre accessibilité : Wave
Wave permet de tester l'accessibilité de votre site internet page par page.
Il est très complet et permet d'analyser :
- les contrastes et couleurs
- les aria-label
- la structure de votre site : header, navigation, main, titres...
- les liens, les boutons...
L'accessibilité contribue également à améliorer votre référencement naturel.
Alors ne négligez pas surtout pas cet aspect !
Vous avez un projet Web ?
Profitez de l'expérience d'un expert du
WEB
Je vous accompagne de la création à la stratégie de positionnement de votre site web.