Charger des images en mode lazyload sans JS et CSS
La technique lazyload permet le chargement des éléments sous la ligne de flottaison (loading of your below-the-fold) au scroll de l'utilisateur.
Si vous n'êtes pas développeur, c'est le genre de technique qui peut être rébarbative pour vous !
Imaginez qu'avec un simple attribut du tag image vous pouvez faire du Lazyload.
C'est justement une telle technique que je me propose de vous présenter.
Cela s'appelle en réalité le "Browser-level Image loading" autrement appelé aussi le "Native Lazy Loading".
Browser-level Image loading
C'est une technique de chargement de ressources, parmi lesquelles les images, prise en charge par le navigateur directement.
Native Lazy Loading
Le Native Lazy Loading veut dire justement le "lazy loading d'origine" qui veut dire ici le navigateur.
Ces 2 techniques indiquent qu'entre le code html et le navigateur, il n'y a pas de code intermédiaire pour faire le rendering (interprétation directe).
En quoi consiste ce tag ?
<img src="image.jpg" loading="lazy" alt="image title" ... />
Connaissant ce tag loading, vous pouvez transformer désormais vos tags ordinaire de chargement d'image en tag lazy load ce qui aura pour conséquence de définir la priorité du chargement des ressources de la page suivant leur position.
Nous comprenons par là que les images visibles directement sur la première partie de l'écran vont se charger immédiatement tandis que les autres se chargeront au fur et à mesure du scroll de la page.
Pourquoi alors la technique n'est-elle pas massivement utilisée d'autant plus qu'elle existe depuis 2019 environ ?
La première raison en est qu'elle n'est pas toujours suffisante pour se garantir un bon traitement des pages par tous les navigateurs.
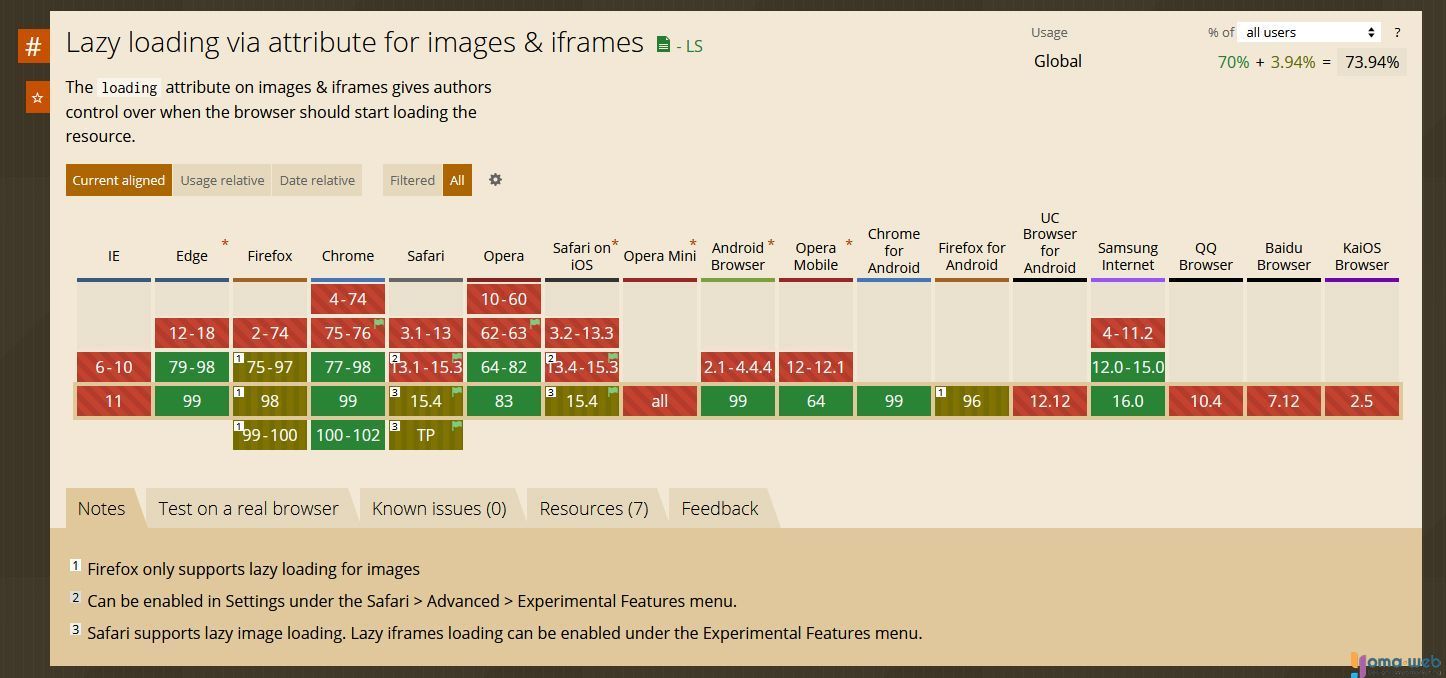
Le support varie en fonction des navigateurs.
En effet, malgré que la plupart des navigateurs modernes ont implémenté la technique, ils exigent que ce soit l'utilisateur qui active cette fonctionnalité, alors que nous savons qu'aucun utilisateur ne réalise de configuration de son navigateur.
Exemple d'utilisation :
Pour tous ses plugings, Facebook intègre cette fonctionnalité avec le tag : data-lazy="true" à ajouter à la configuration de vos tags Facebook 70% des navigateurs supportent par défaut le tag "loading" (Edge, Chrome, Android, Opera...) est déjà un très bon résultat car cela veut dire que 70% de nos visiteurs vont charger nos ressources en lazy load.
Pour les développeurs, il convient de préciser que le tag "loading" peut prendre 3 valeurs pour décider du comportement du navigateur :
- auto demande le comportement lazy loading par défaut du navigateur, ce qui veut dire que l'attribut est absent (il ne sert à rien)
- lazy demande au navigateur de différer le chargement des ressources suivant le scroll.
L'affichage de l'image va se faire en fonction de la position de l'image par rapport à la vue.
Ce rapport à la vue, c'est à dire la distance de l'élément à afficher, s'appelle le seuil de récupération.
Pour mieux comprendre les problèmes, il faut savoir que ce seuil de récupération n'est pas fixe, et dépend de plusieurs facteurs externes (type de ressource à charger : image, son, vidéo, qualité de la connexion...). - eager demande au navigateur de charger immédiatement la ressource suivant leur position sur la page.
Nous vous laissons deviner l'intérêt de cette fonctionnalité pour les développeurs.
Dans la liste des navigateurs qui supportent par défaut le "Native Lazy Loading", on remarquera l'absence de Firefox, car dans Firefox malgré que la fonctionnalité soit implémenté, il appartient à l'utilisateur de l'activer pour en bénéficier.
Vous avez un projet Web ?
Profitez de l'expérience d'un expert du
WEB
Je vous accompagne de la création à la stratégie de positionnement de votre site web.