Optimiser les performances de votre site web
En 2018, une étude réalisée par Google démontrait que 53% des utilisateurs mobiles quittaient un site dont le temps de chargement dépassait 3 secondes (source : https://www.thinkwithgoogle.com/marketing-strategi...)
C'est même le facteur le plus important pour la navigation mobile (devant le design).
La vitesse de chargement a un impact conséquent et ceci à plusieurs niveaux :
- vos visiteurs (l'expérience utilisateur) qui veulent accéder immédiatement à l'information,
- votre performance marketing : diminution du trafic, de la conversion et de fait du chiffre d'affaire (pour le e-commerce)
- l'indexabilité de votre site internet : Google détermine un temps maximum de crawl par jour (nombre de pages de votre site internet que Google va parcourir par jour) : le Budget Crawl
- les moteurs de recherche qui utilise ce facteur pour l'optimisation SEO et le positionnement de votre site internet.
Pourquoi optimiser la vitesse de chargement de son site web ?
C'est simple.
Mettez-vous à la place des internautes qui sont de plus en plus impatient.
Lorsqu'ils arrivent sur une page lente, ils ne vont pas attendre.
Plus de 2 secondes de chargement, et vous perdez la plupart des visiteurs.
Ils vont quitter immédiatement la page et se rendre sur le site de votre concurrent pour trouver l'information qu'ils recherchent.
Et depuis 2009, c'est devenu un critère important pour le positionnement et le référencement naturel, puisque Google prend en compte le temps de chargement des pages.
Les conséquences d'un site internet trop long à charger sont désastreuses pour le référencement de votre site :
- taux de rebond important (Un site qui se charge en plus de 5 secondes a un taux de rebond 2 fois plus élevé qu'un site qui se charge en 1 seconde)
- une indexation moins performante
- une mauvaise expérience pour les utilisateurs (UX Design)
- moins de conversions
Comment optimiser les performances de votre site web ?
Choisir un bon hébergeur
Pour avoir un site performant, il faut avoir un hébergeur performant, logique.
Par exemple, votre hébergeur doit pouvoir vous fournir la dernière version de PHP qui apporte son lot d'amélioration en matière d’optimisation ce qui aura pour conséquence un meilleur chargement.
Le mieux, mais cela a un coût, est de posséder son propre serveur dédié. Vous ne partagez le serveur avec aucun autre site, vous ne perdez donc pas en performance.
Sur un serveur mutualisé, vous partagez forcément les performances avec d'autres sites internet.
Si les sites sur votre serveur ont un fort trafic, ils vont consommer les ressources du serveur et donc diminuer son efficacité et sa vitesse.
Optimiser la taille de vos images
Beaucoup de site internet ne prennent pas en compte la taille de leurs images.
Par conséquent leur site charge en plus de 4 secondes.
Le visiteur abandonne le site avant d'avoir chargé la page.
Le référencement du site se retrouve ainsi pénaliser par les moteurs de recherche.
Choisissez le bon format, taillez et optimisez le poids de vos images, utilisez des sprites ou encore le lazy loading.
Autant d'astuces que vous pouvez retrouver dans un article précédent : optimiser vos images pour la performance SEO.
Ne le négligez surtout pas !
Paramétrer votre cache
Qu'est-ce que le cache ?Beaucoup plus technique, le cache est un système qui permet, côté client (le navigateur de l'internaute), de garder en mémoire les éléments statiques de vos pages : menu, contenu, images...
Vous diminuez ainsi le nombre de requêtes côté serveur et gagnez en vitesse de chargement de votre site.
Compresser et fusionner vos fichiers CSS et Javascript
C'est simple :
- vous compressez vos fichiers CSS et javascript, vous réduisez leur poids
- vous fusionnez ces fichiers, vous réduisez le nombre de requêtes.
Tester la performance de votre site internet
Pour tester la vitesse de chargement de votre site, il existe de nombreux outils sur internet pour tester la vitesse de chargement de votre site.
Voici une liste non exhaustive d'outils gratuits :
- le score de performance
- le temps de chargement de la page
- le poids de la page
- le nombre de requêtes de la page
Un must !
Edit (MAJ 28.11.20) : GTMetrix a subi une grosse mise à jour et se base désormais sur Lighthouse pour ses analyses.
- First Contentful Paint : c'est le temps d'affichage du premier élément du DOM de la page (une image, un texte...)
- Largest Contentful Paint : indique le délai nécessaire avant l’affichage de la plus large portion de contenu de la page à l’écran
- Speed Index : c'est la vitesse moyenne d’affichage de la page web tout au long de son chargement
- Time To Interactive : affiche le moment où l'utilisateur pourra faire une interaction / action sur la page de manière fluide
- Total Blocking Time : indique le temps avant que la page ne réponde à l'action de l'internaute lorsque la page a commencé à afficher du contenu
- Cumulative Layout Shift : indique le temps de décalage entre l'action de l'internaute et l'affichage sur la page
De plus, il apporte également d'autres rapports que je ne vais pas développer ici : l'accessibilité, les bonnes pratiques et le SEO.
Conclusion : comme vous l'aurez compris la vitesse de chargement de votre site est un critère primordiale pour le référencement naturel et l'expérience utilisateur.
N'hésitez pas à faire appel à notre expertise pour améliorer votre site.
Après un audit de votre site internet, nous serons en mesure de vous aider à optimiser ses performances.
Exemples de sites optimisés par nos soins :
- Création et optimisation du site Infosup-Agen
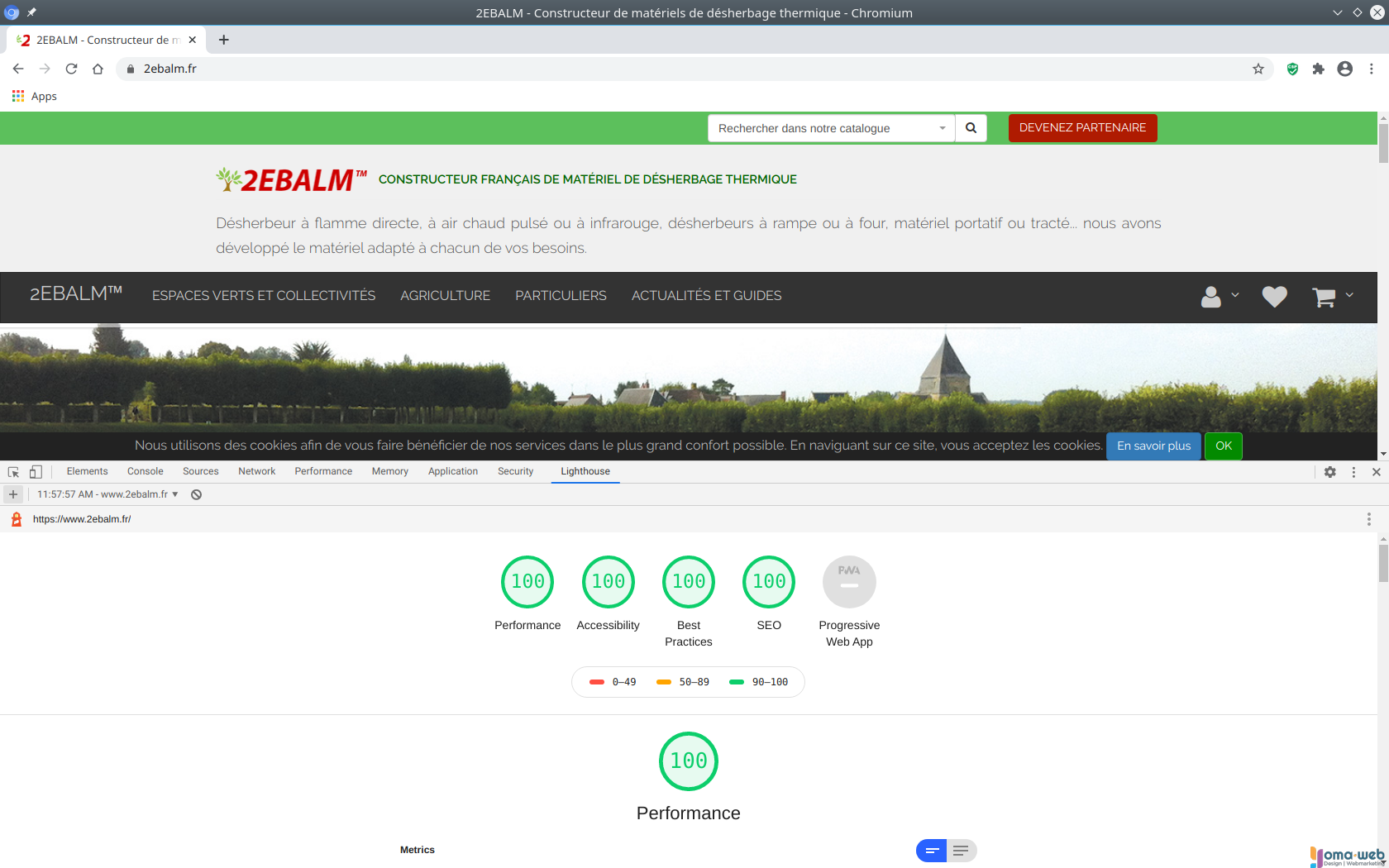
- Création et optimisation de la boutique e-commerce 2EBALM
En résumé
- Pourquoi optimiser les performances de son site web ?
Simplement pour améliorer l'expérience des utilisateurs et son référencement naturel. - Comment améliorer la vitesse de chargement de ses pages ?
Choisir un hébergeur performant. Optimiser ses images. Utiliser le cache. Minifier et combiner son CSS et javascript. - Comment tester les performances de son site internet ?
Vous pouvez utiliser GTMetrix ou encore Google Lighthouse.
Vous avez un projet Web ?
Profitez de l'expérience d'un expert du
WEB
Je vous accompagne de la création à la stratégie de positionnement de votre site web.